Hallo!
Schön, dass Du da bist.
Hier findest Du eine Übersicht des Kurses auf Udemy „Webseiten mit WordPress gestalten in 2022“.
In diesem Kurs arbeitest Du nur mit kostenlosen Erweiterungen. Hier versuche ich viele Fragen meiner Studenten, die ich vormittags unterrichte, abzudecken. Du lernst von Anfang an, wie Du mit WordPress umgehen kannst, um ansprechende Internetseiten zu gestalten.
Schau Dir die Übersicht des Kurses an, um Näheres über den Kurs zu erfahren.
Kurs
Inhalte
Wenn Du mich unterstützen möchtest,
dann kaufe den Kurs über diesen Link:

Inhalte
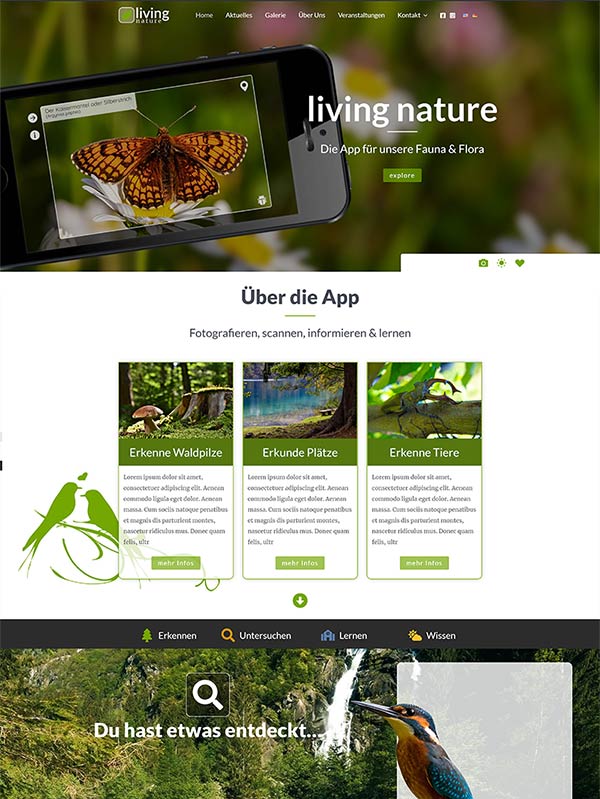
- Arbeiten mit dem Block-Editor und dem Theme Astra
- verschiedene Layouts mit Spalten
- Arbeiten mit zusätzlichem CSS
- Animationen per CDN einbinden und anwenden
- Galerien, Veranstaltungen, Kontaktformular & Mehrsprachigkeit mit Plugins einbinden

Inhalte
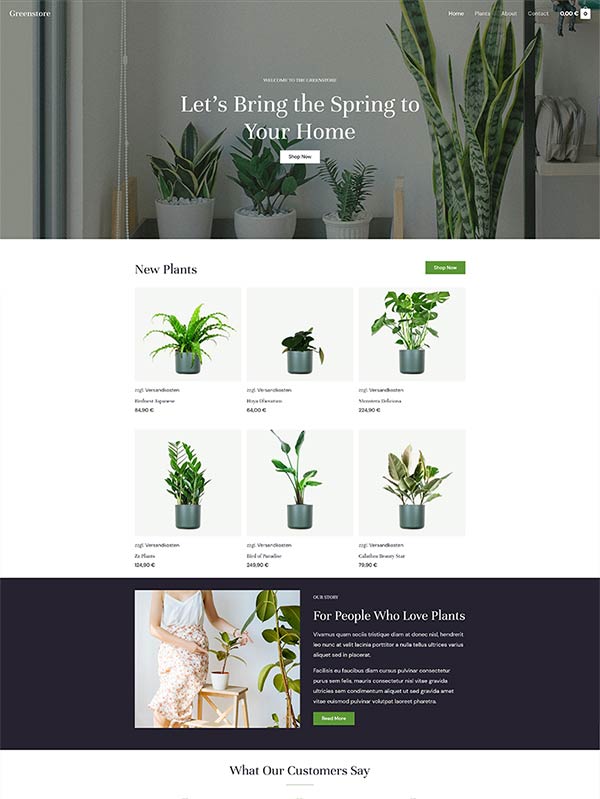
- Astra Starter Templates nutzen
- Starter Template mit Shopintegration installieren
- Shopsystem WooCommerce untersuchen
- Woocommerce Germanized installieren
- Vorgehensweise anderer Entwickler (Starter Templates) nachvollziehen, Veränderungen vornehmen

Inhalte
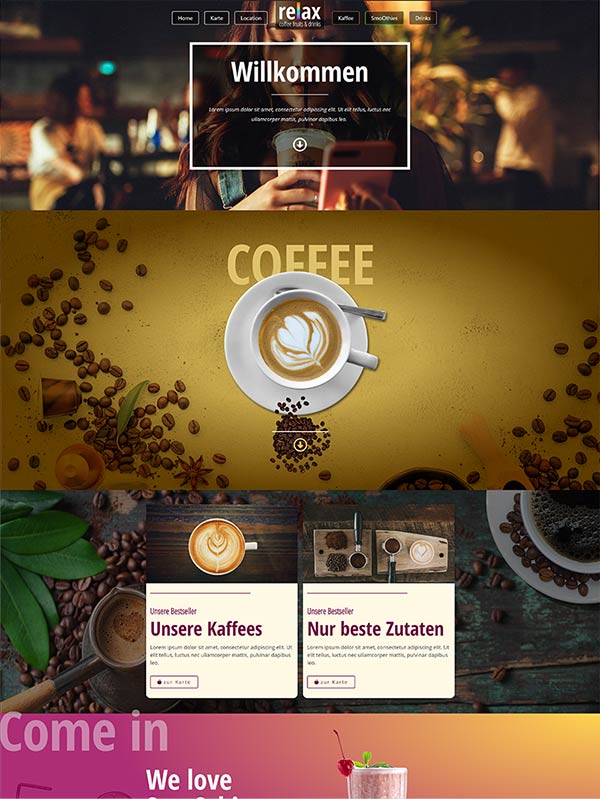
- Arbeiten mit dem Pagebuilder Elementor
- Plugin Happy Addons für Elementor nutzen
- komplexe Seitendesigns umsetzen
- Arbeiten mit Ebenen
- Animationen nutzen

Inhalte
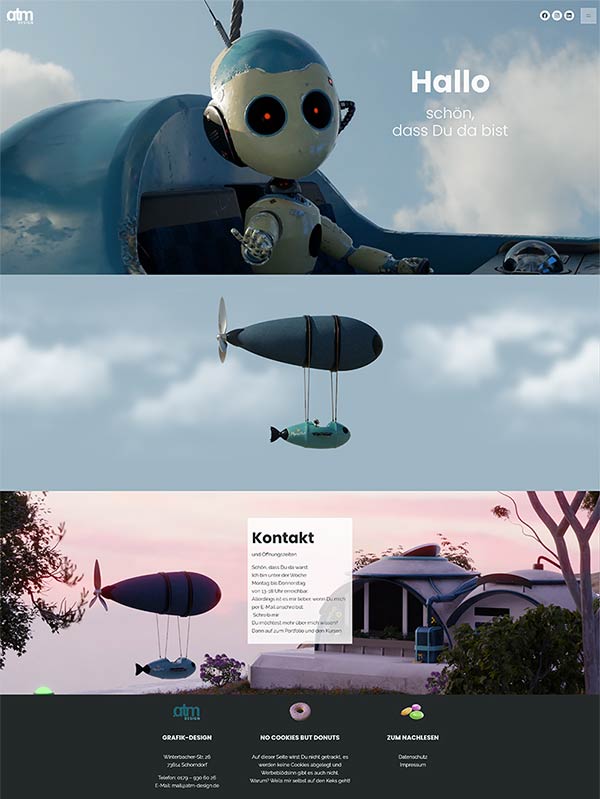
- Arbeiten mit FSE – Full Site Editing
- neueste Entwicklungen seit 5.9
- Theme 2022 von WordPress
- Einblicke in die neuen Entwicklertools von WordPress
- Templateteile bearbeiten und verwalten
Links
Schriftarten:
https://fonts.google.com/
https://transfonter.org/
websichere Schriftarten Liste:
http://www.grazersoft.com/webdesign-schriftarten.html
Farben:
https://www.shutterstock.com/de/blog/101-farbekombinationen-design-inspiration
https://color.adobe.com/de/create/color-wheel
CSS/HTML
https://www.mediaevent.de/css/eigenschaften.html
https://www.w3schools.com/
https://webcode.tools/generators/css
Codepen Text/Bild Effekt
https://codepen.io/csbatista/pen/jrOkBQ
Zoom on hover
https://www.w3schools.com/howto/howto_css_zoom_hover.asp
Upload mit HTACCESS erhöhen
https://www.codegrepper.com/code-examples/whatever/file+upload+size+htaccess
Astra Starter Templates
https://wpastra.com/starter-templates/?page-builder=elementor
Animation Teil 1
https://animate.style/
https://cdnjs.com/libraries/wow
https://wowjs.uk/docs.html
weiterführende Links zu Plugins:
Jetpack
https://kinsta.com/de/wissensdatenbank/jetpack-wordpress
Modern Events Calendar Lite:
https://webnus.net/dox/modern-events-calendar/
https://www.youtube.com/watch?v=ghwqsoBL4Yc
YOAST SEO:
https://www.webtimiser.de/yoast-seo-anleitung/
https://kinsta.com/de/blog/yoast-seo/
https://yoast.com/wordpress-seo/
Woocommerce / Woocommerce Germanized
https://kinsta.com/de/blog/woocommerce-tutorial/
https://marketpress.de/woocommerce-einrichten-grundeinstellungen-produkte/
Google Analytics
https://kinsta.com/de/blog/google-analytics-wordpress/
Bildnachweise
von den Projekten
Internetseiten leben von Fotografien, Videos und Grafiken. Ich bin kein Fotograf und nutze daher Fotografien und Grafiken von Pixabay, Pexels und PXhere. Alle genutzten Fotografien wurden unter der Lizenz veröffentlicht sie frei nutzen zu können und dass kein Bildnachweis benötigt wird. Trotzdem möchte ich allen Fotografen herzlich danken und die Listen anhängen wo die Medien zu finden sind und wer sie erstellt hat. Für die Starter Templates kann ich keine Bildnachweise erbringen, da die Templates nicht von mir erstellt wurden.
In den angehängten PDFs habt ihr alle Links zu den genutzten Medien
